Minify Html in your static website (Hugo or Jekyll)

Overview
This is a simple script to Minify HTML pages after they have been generated locally with a static website generator like Hugo or Jekyll.
--minify command that
makes it possible to build the code simply running hugo --minifyReasons
Minifying HTML pages:
- increase downloading times as it reduces web-page sizes
- accelerate parsing times
Probably you have already found this at Google’s PageSpeed Insights recommendation to Minify HTML after testing your website:
Compacting HTML code, including any inline JavaScript and CSS contained in it, can save many bytes of data and speed up download and parse times.
Minifier
We will use the best minifier at the moment: tdewolff/minify in its command line version: https://github.com/tdewolff/minify/tree/master/cmd/minify
To install it run the following command:
go get -u github.com/tdewolff/minify
then you will have the minify command in your $GOPATH/bin.
Minify all HTML
To minify all the HTML pages in a directory and its sub-directories,
official docs recommends the usage of $ minify -r -o out/ --match=\.html src to minimize all the files inside the src
directory. But in my experience, it also removes non HTML files, so I
recommend to traverse all the directories looking for HTML files with
the find command.
To minify all the files of a directory, you can use minify directly
or the find command.
First we look for HTML files in src: find ./src -name "*.html".
Then we execute the minifier for each file with the -exec
parameter and replace the file with its minified version: find ./src -name "*.html" -exec minify -o {} {} \;
Finally we add the desired parameters, anyone from:
--css-decimals int: “Number of decimals to preserve in numbers, -1 is all (default -1)”--html-keep-conditional-comments: “Preserve all IE conditional comments”--html-keep-default-attrvals: “Preserve default attribute values”--html-keep-document-tags: “Preserve html, head and body tags”--html-keep-end-tags: “Preserve all end tags”--html-keep-whitespace: “Preserve whitespace characters but still collapse multiple into one”--xml-keep-whitespace: “Preserve whitespace characters but still collapse multiple into one”
For example let’s use --html-keep-document-tags --html-keep-end-tags, then our find command to minify all the HTML
files in the src directory would look like:
find ./src -name "*.html" -exec minify --html-keep-document-tags --html-keep-end-tags -o {} {} \;
Or simply using the minify command to minify all the HTML files
in the src directory:
minify -r -o src/ --match=\.html --html-keep-document-tags --html-keep-end-tags src/
Hugo
To minify Hugo’s generated HTML files:
1. Generate the website
If you have hugo version greater than version 0.47 then
you simply use hugo –minify and it’s done, the minified
webpages are located in public/.
--minify minify any supported output format (HTML, XML etc.)
$ hugo --minify
But if you are using a lower version of Hugo then.. you should update! or use any of these approaches:
$ hugo
2. Minify
Minify all files ending in .html inside the public folder
replacing the generated ones.
2.1 Using minify:
$ minify -r -o public/ --match=\.html --html-keep-document-tags --html-keep-end-tags public/
2.2 Or using find:
$ find ./public -name "*.html" -exec minify --html-keep-document-tags --html-keep-end-tags -o {} {} \;
Jekyll
To minify Jekyll’s generated HTML files:
1. Generate the website
$ jekyll build
2. Minify
Minify all files ending in .html inside the __site folder
replacing the generated ones:
2.1 With minify
$ minify -r -o _site/ --match=\.html --html-keep-document-tags --html-keep-end-tags _site/
2.2 Or with find
$ find ./_site -name "*.html" -exec minify --html-keep-document-tags --html-keep-end-tags -o {} {} \;
Conclusions
This is a command line approach to minify any website’s HTML files no matter what generator you are using.
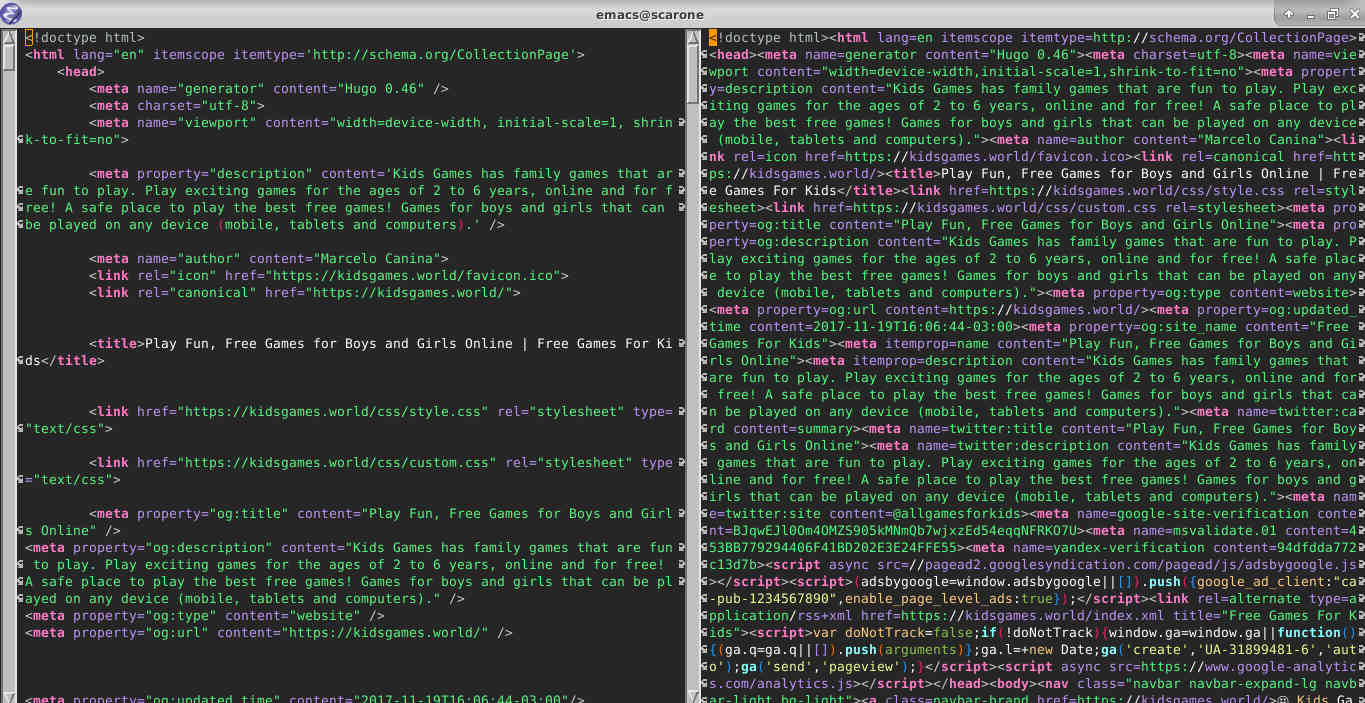
Now all HTML files like this content:
<!doctype html>
<html lang="en" itemscope itemtype='http://schema.org/CollectionPage'>
<head>
<meta name="generator" content="Hugo 0.46" />
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta property="description"
Would have their white spaces stripped looking like:
<!doctype html><html lang=en itemscope itemtype=http://schema.org/CollectionPage><head><meta name=generator content="Hugo 0.46"><meta charset=utf-8><meta name=viewport content="width=device-width,initial-scale=1,shrink-to-fit=no"><meta property=description
References
- Minify Html in your static website (Hugo or Jekyll)
- Checklist for website developers about performance, SEO and general webmaster's considerationsApril 3, 2017
- How To Check Local Websites For Broken LinksNovember 1, 2016
- Appropriate HTML5 tags to show source code, commands and software related tasks on blogsJuly 22, 2016
HTML cheatsheets
- Html5 Full CheatsheetJune 4, 2016
Responsive Web Design
- HTML viewport meta tag for responsive designsJune 21, 2016
Articles
Subcategories
Except as otherwise noted, the content of this page is licensed under CC BY-NC-ND 4.0 . Terms and Policy.
Powered by SimpleIT Hugo Theme
·